今回はPhotoshop・Lightroomで写真を編集するときの黒レベル・シャドウ、白レベル・ハイライトの違いと編集方法を紹介したいと思います。
黒レベル・シャドウ、白レベル・ハイライトの違い
黒レベル・シャドウ、白レベル・ハイライトが写真のどの部分を調整しているのかを知るためにはヒストグラムを見るとわかりやすいです。

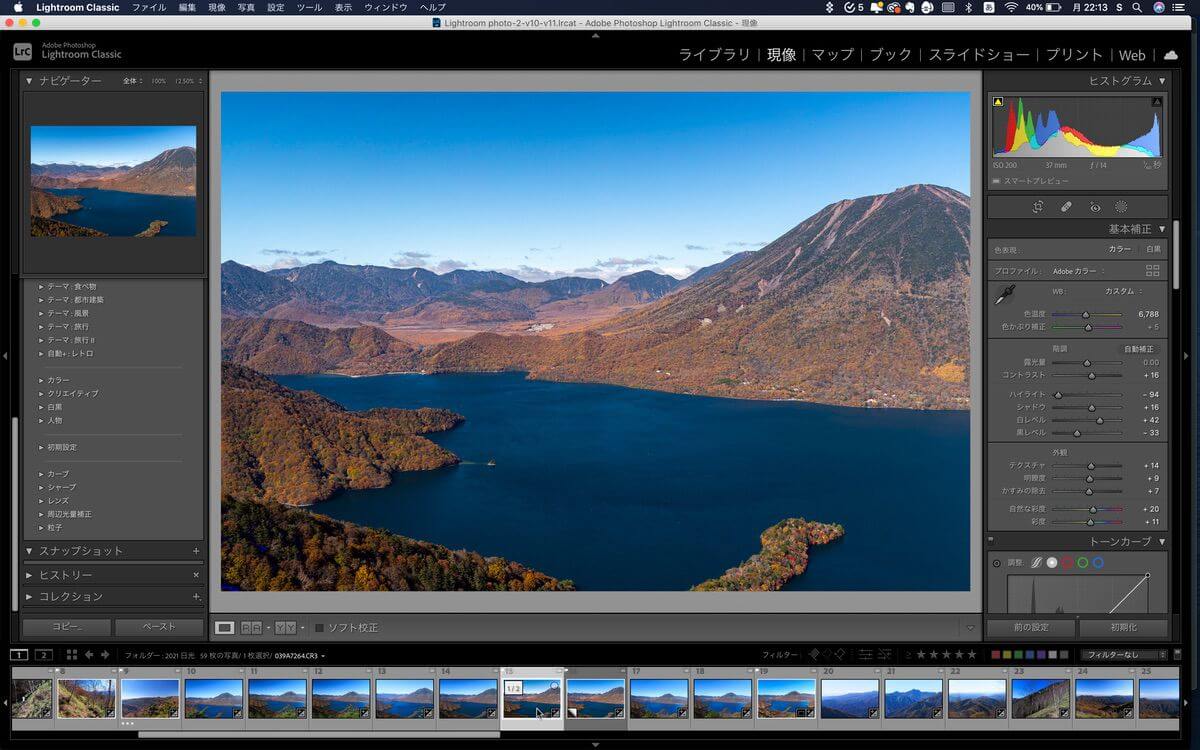
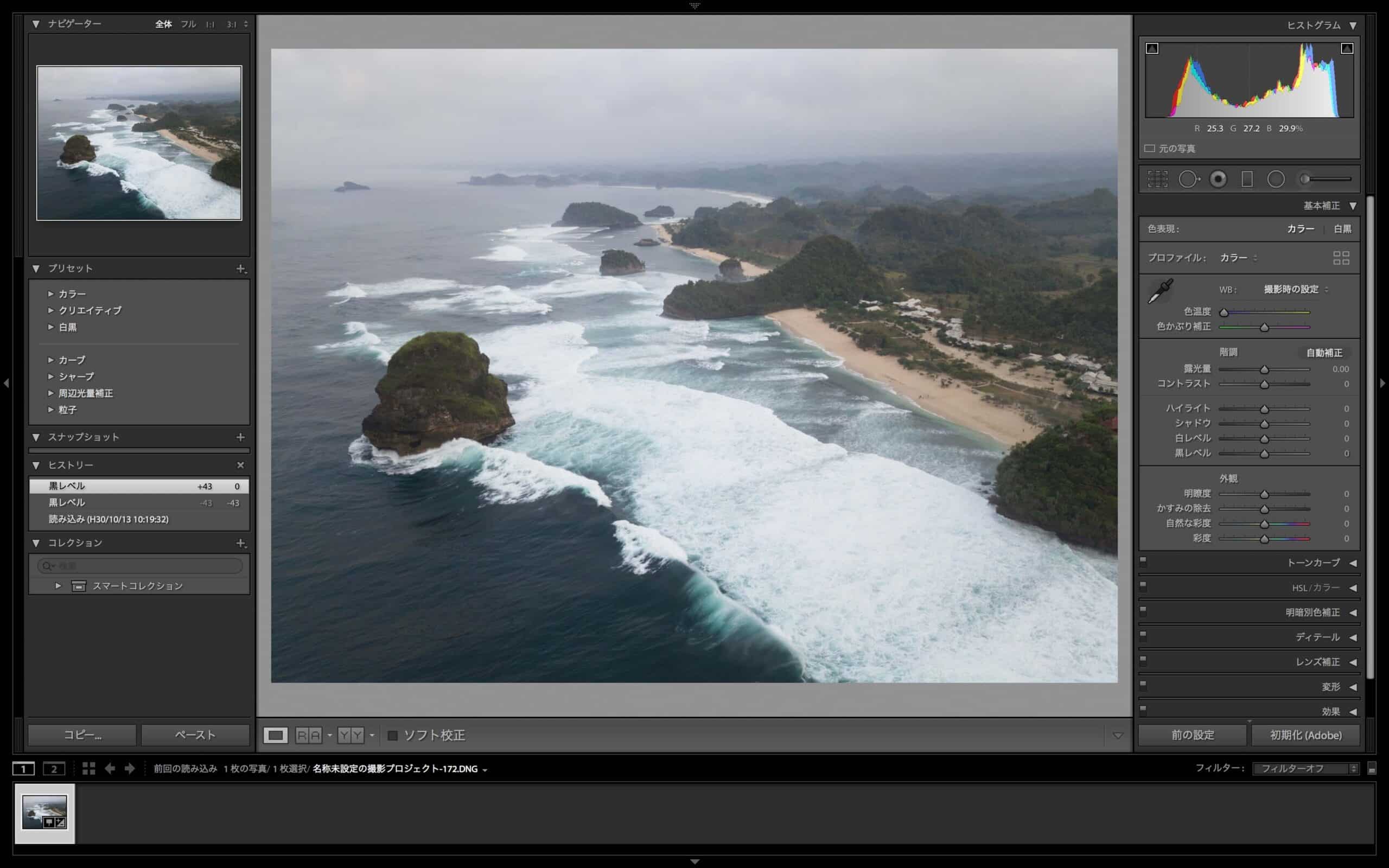
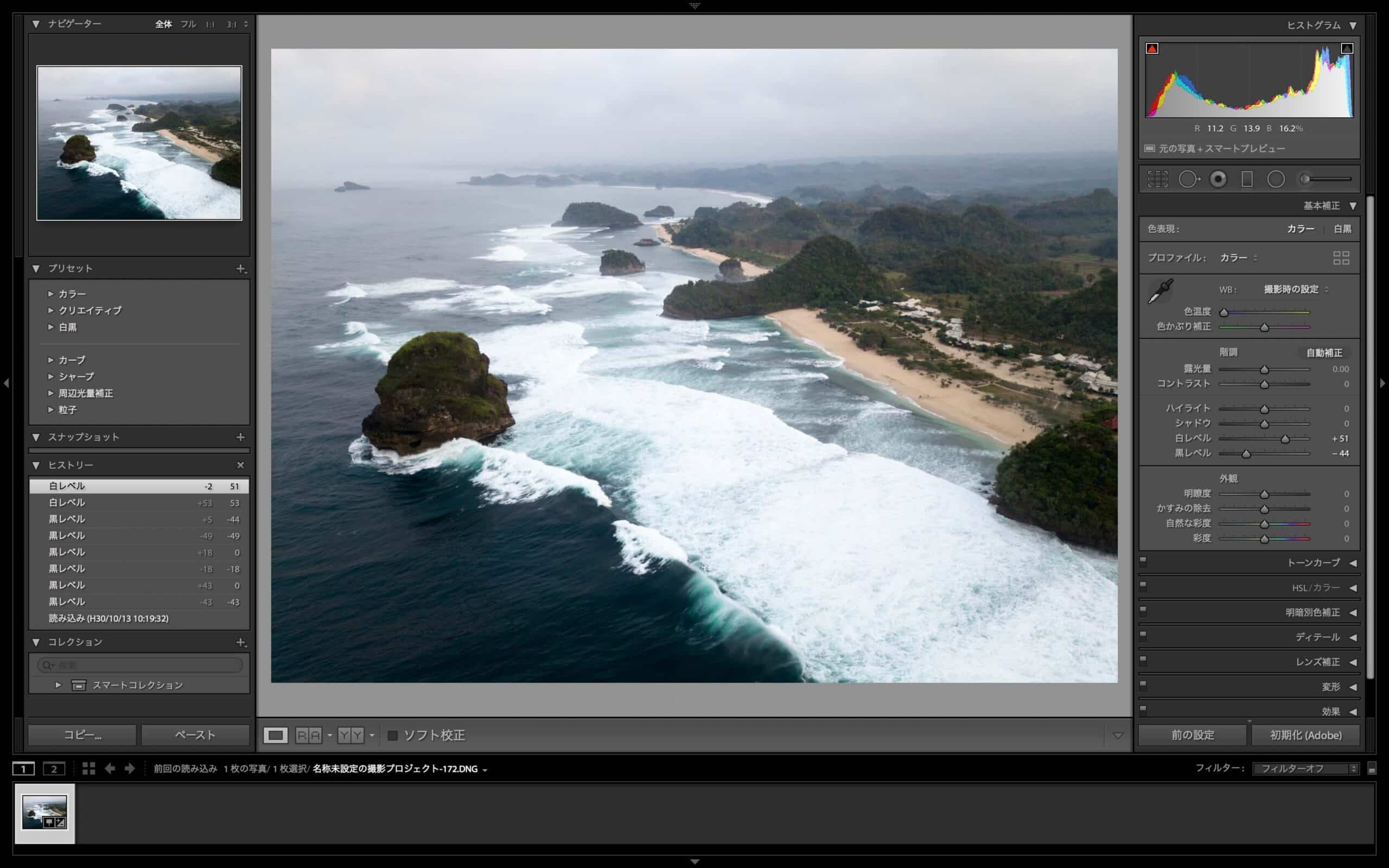
こちらはLightroom Classicの画面ですが、ヒストグラムは右上に表示されています。
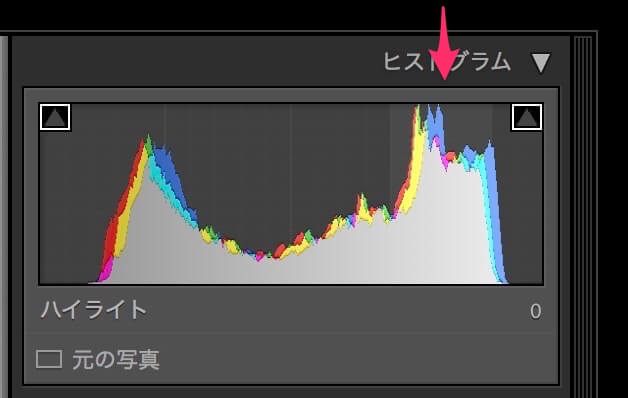
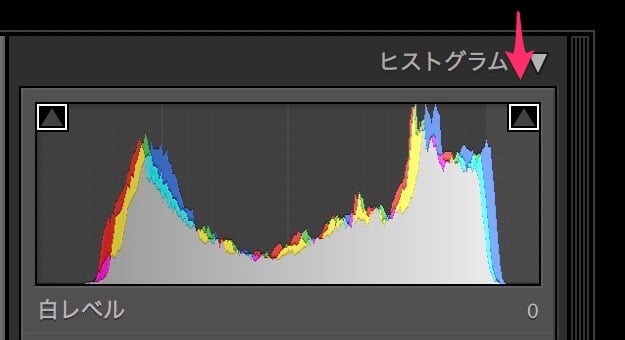
カーソルをヒストグラムのところにもっていくとそれぞれが担当している場所がわかります。

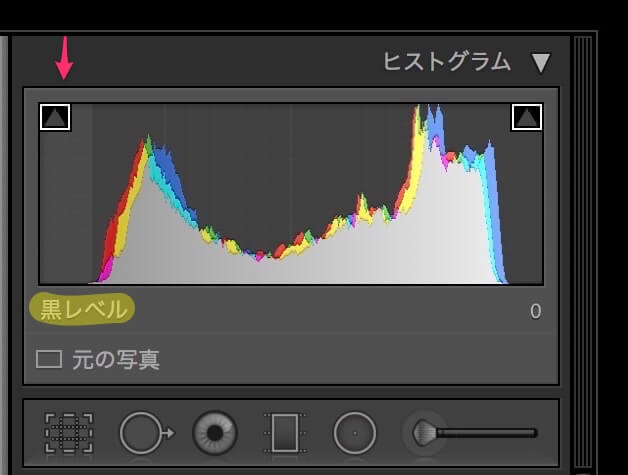
黒レベルは最も左側の部分です。

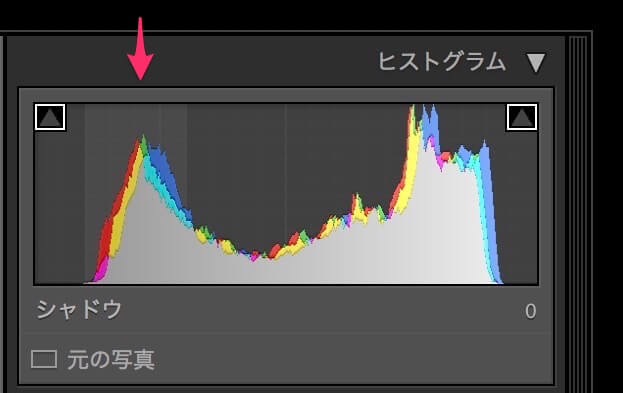
一方、シャドウは黒レベルよりも少し明るい部分を担当しています。

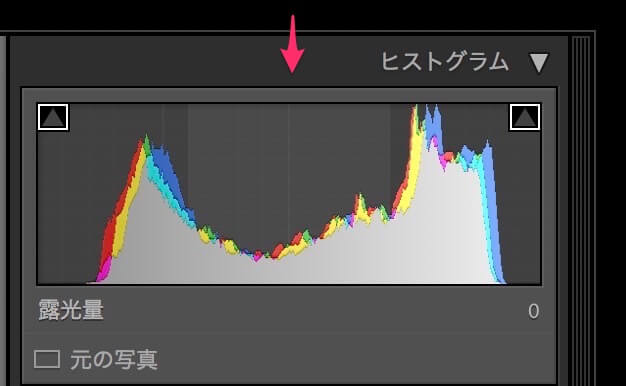
露光量は写真の中間部分を幅広く担当しています。

ハイライトは明るい右側の部分を担当しています。

そして白レベルは一番右側部分を担当しています。
黒レベル・シャドウ、白レベル・ハイライトの編集方法
黒レベル・白レベルの編集
黒レベルと白レベル写真の明暗をはっきりさせたい場合に操作します。
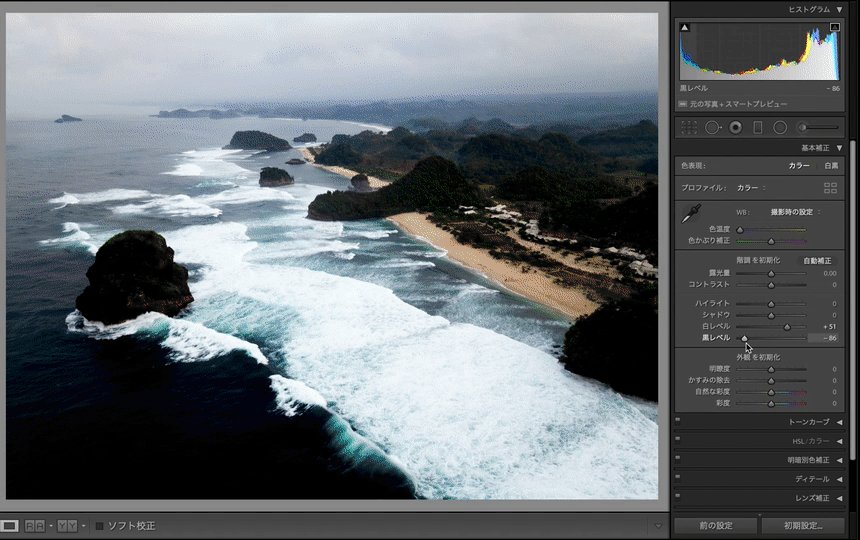
下の画像は黒レベルと白レベルを編集したのですが、最初と比べて明暗がはっきりしたと思います。

ではこの黒レベルと白レベルをどの程度いじればいいのかというと、基本的には黒つぶれ、白飛びしないギリギリのところまでいじればいいと思います。
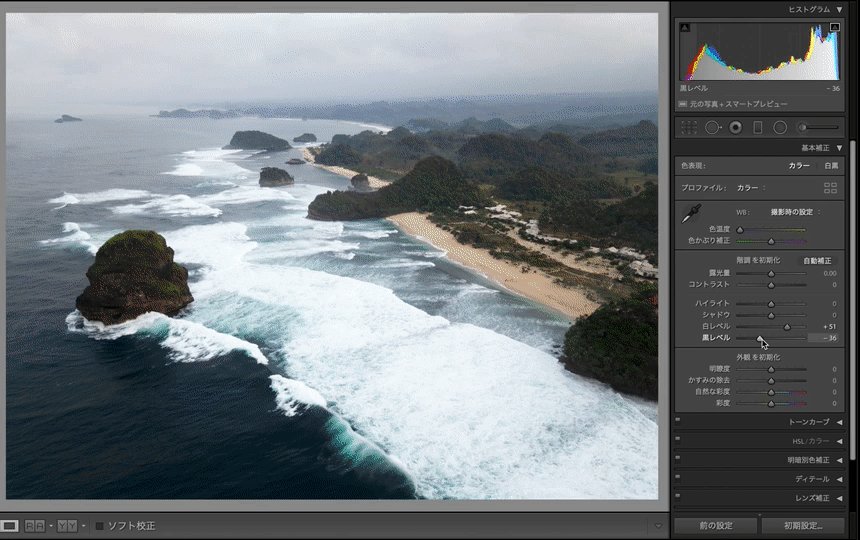
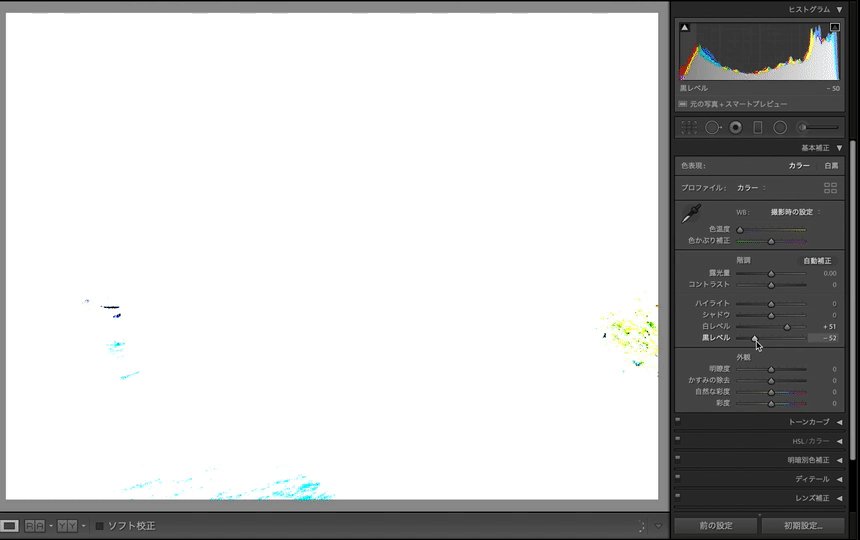
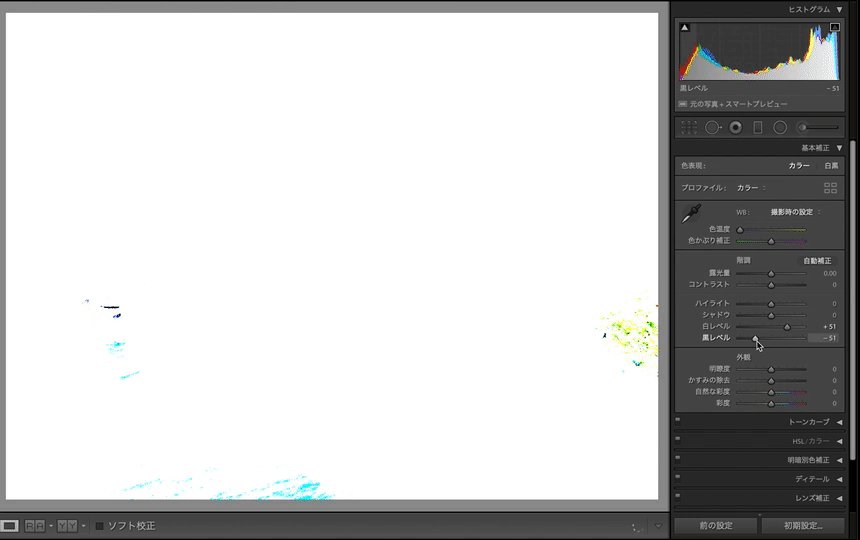
Optionキーを押しながら黒レベル、白レベルのスライドを操作すると、下のように画面が白くなりスライドバーをどんどん下げていくと黄色や青・黒い表示が出てきます。
この表示された部分が黒つぶれしているところになります。
ですのでOptionキーを押して色が変わらないギリギリのところまでスライドバーを操作すればいいです。

シャドウ・ハイライトの編集
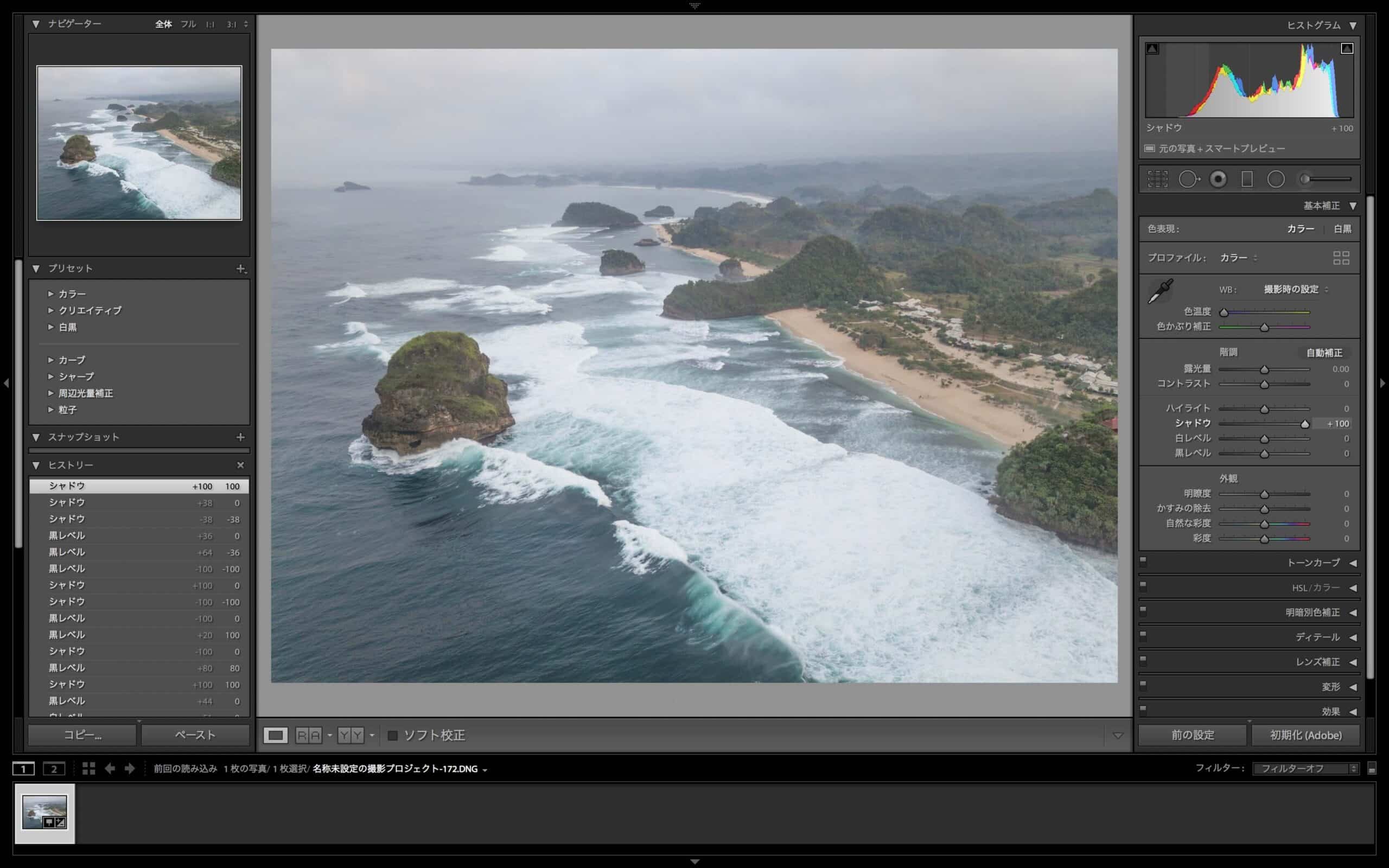
シャドウは暗い部分を明るくしてくれます。
下の画像ではシャドウを目一杯あげていますが、元の写真より岩や山の部分が明るくなっています。

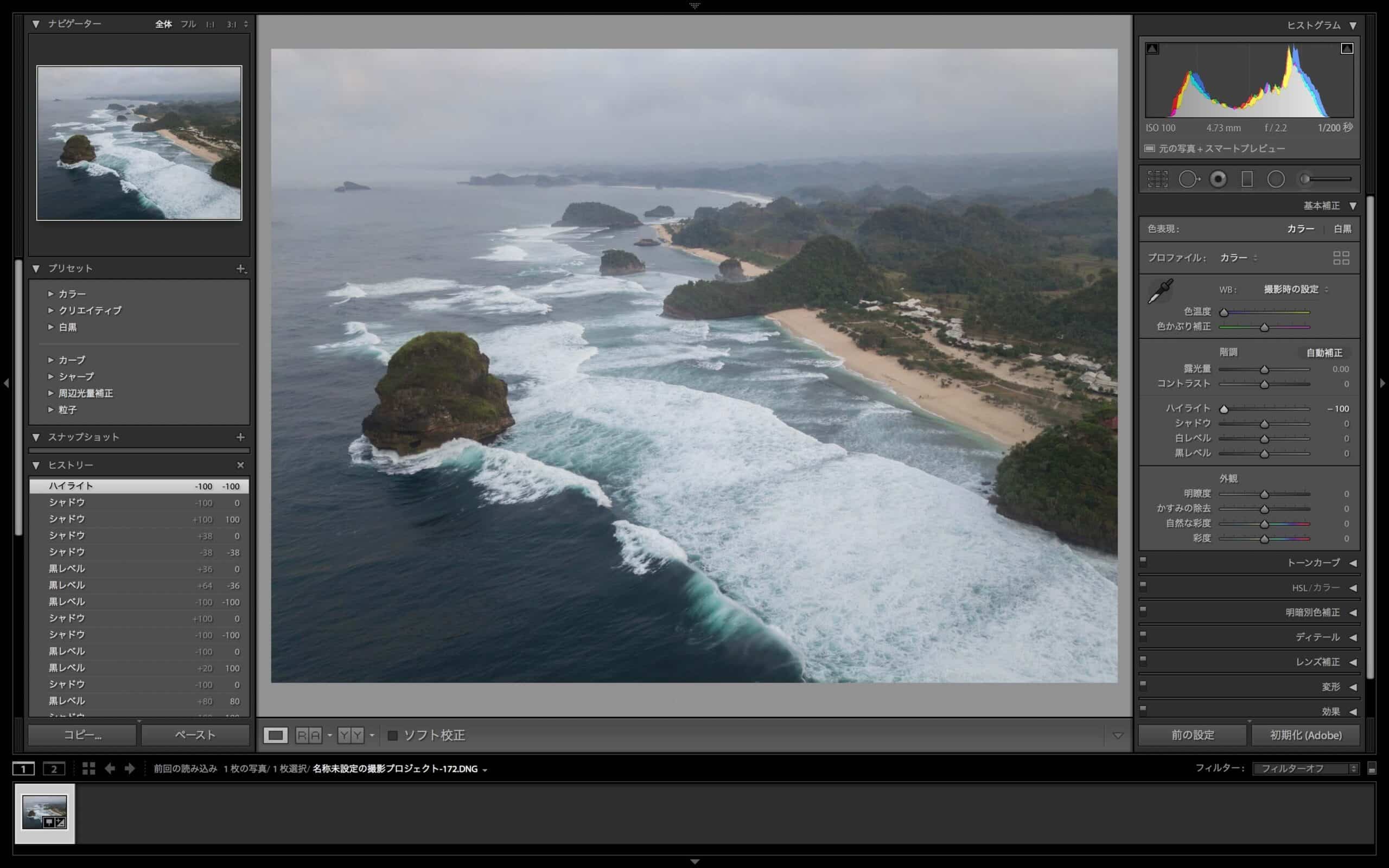
今度はハイライトを目一杯下げてみました。
ハイライトを下げると波の部分の明るさが下がりました。

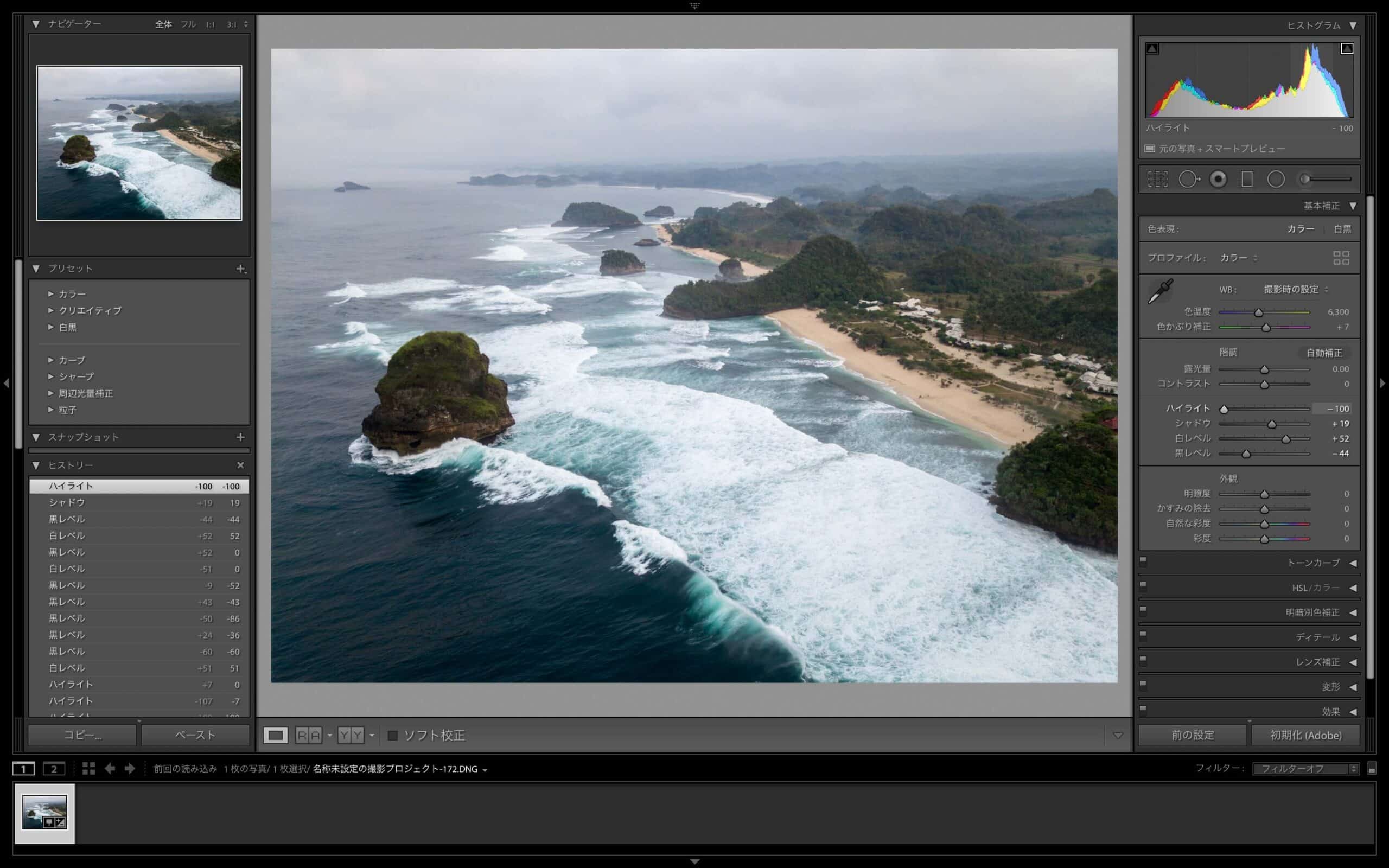
黒レベル・シャドウ、白レベル・ハイライトのすべてを操作しました。
全体的にくっきりはっきりした写真になりました。

このように自分の思い通りの写真になるように編集していくことができます。