こんにちはSohouです。
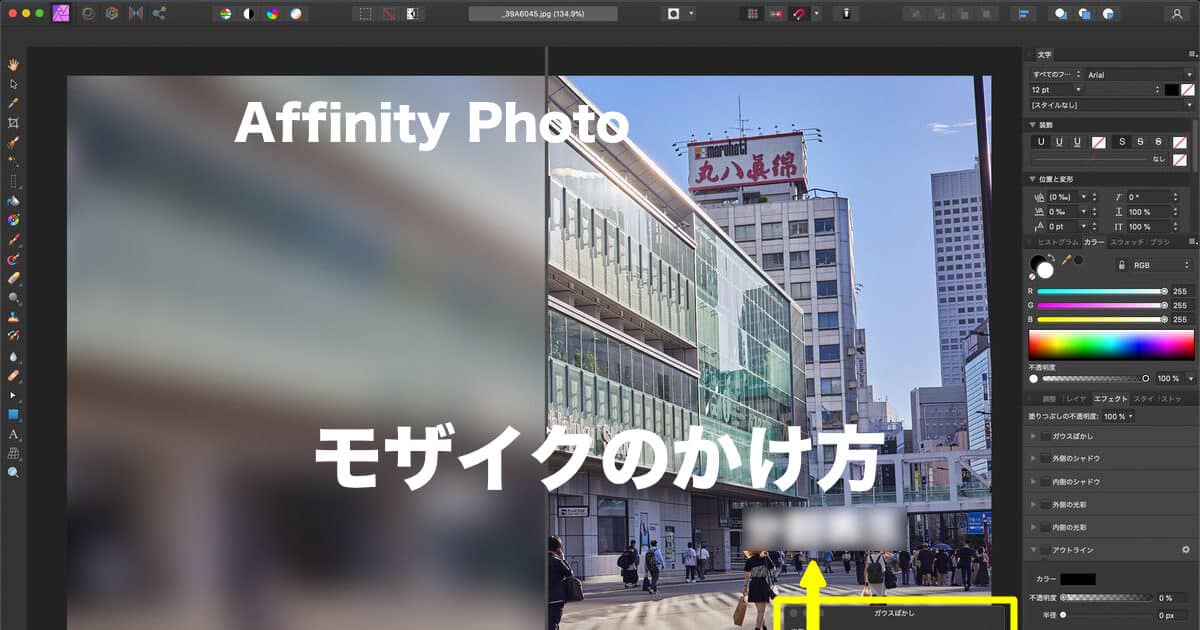
今回はAffinity Photoを使って画像にモザイクをかける方法を紹介します。
人の顔が写ってしまった場合や、商用写真などで車のナンバープレートを隠したりと色々と使える場面は多いです。
今回は画面の一部にモザイクをかける場合のいろいろな選択方法についてもご紹介します。
Affinity Photoを使ってモザイクをかける方法
写真全体にモザイクをかける場合と、写真内の一部にモザイクをかける場合の基本的な操作方法は同じなので、まずはそこから説明していきます。
まずいつものように写真を開きます。

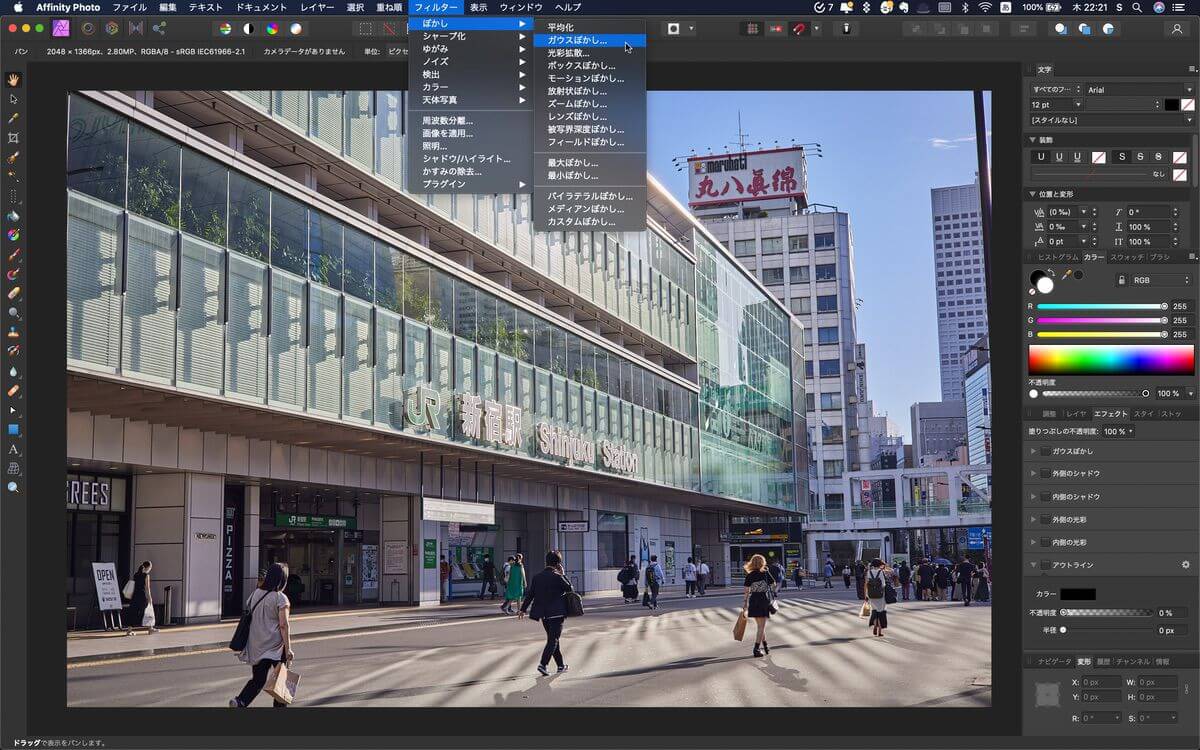
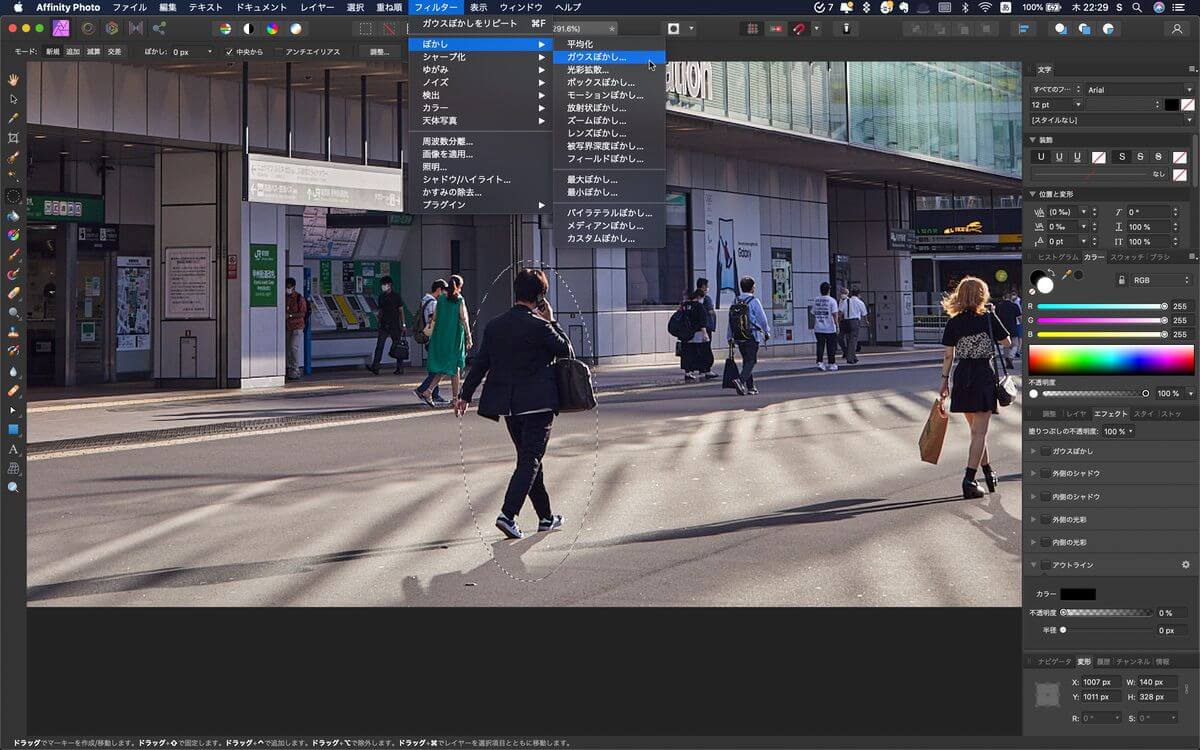
「フィルター」→「ぼかし」→「ガウスぼかし」を選択します。

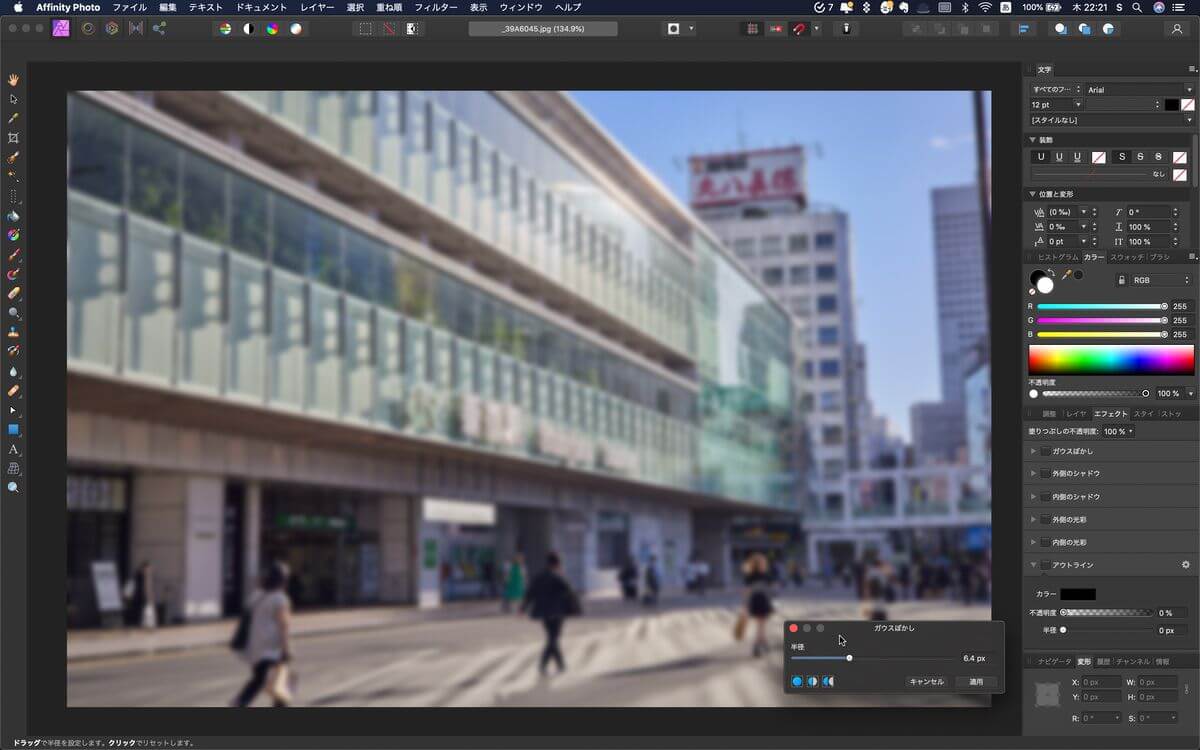
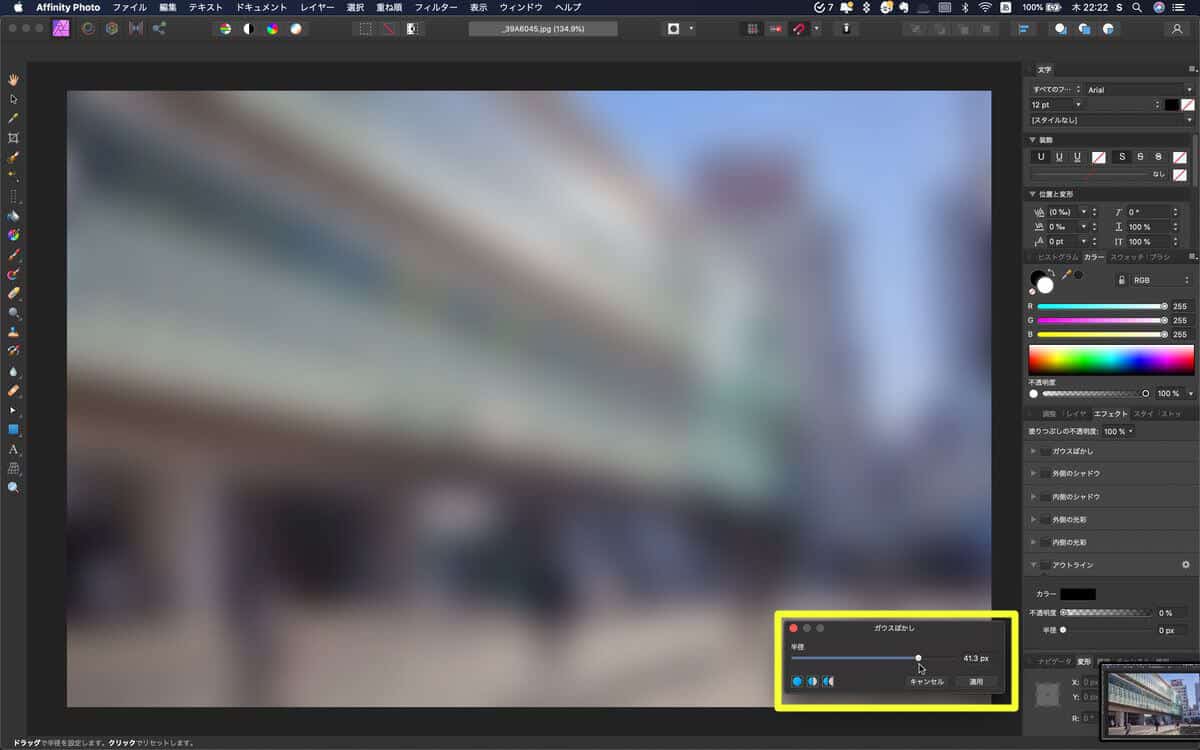
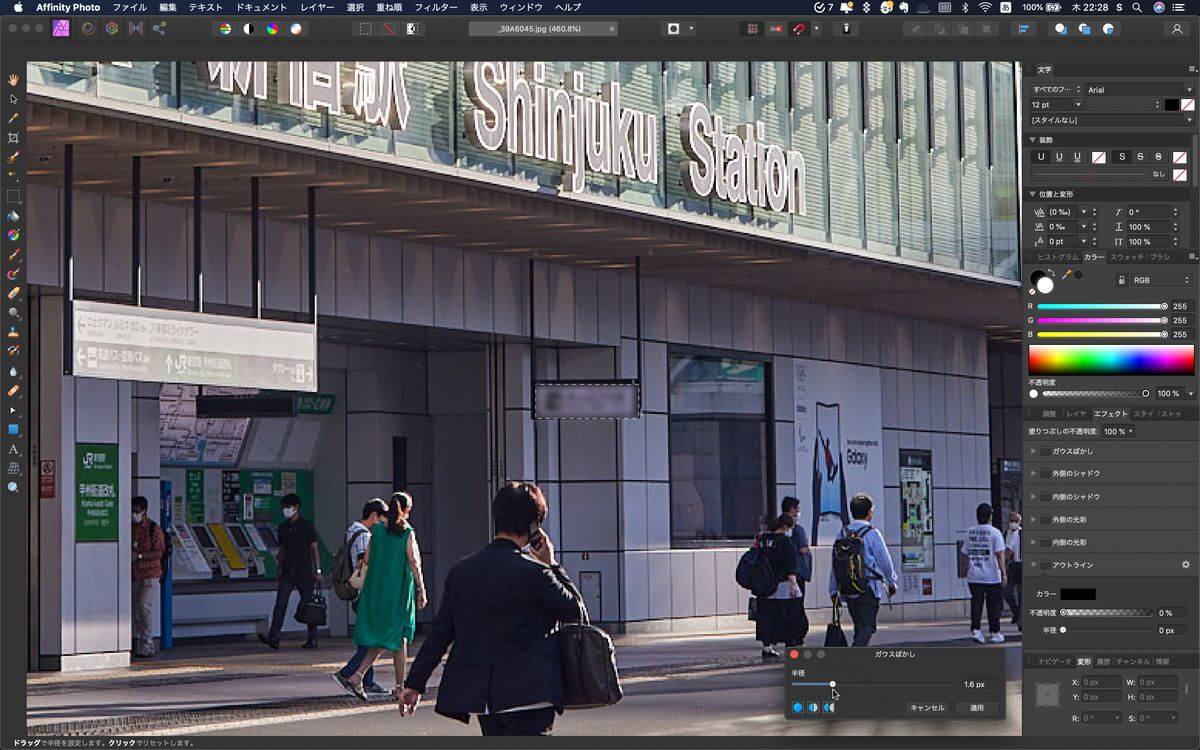
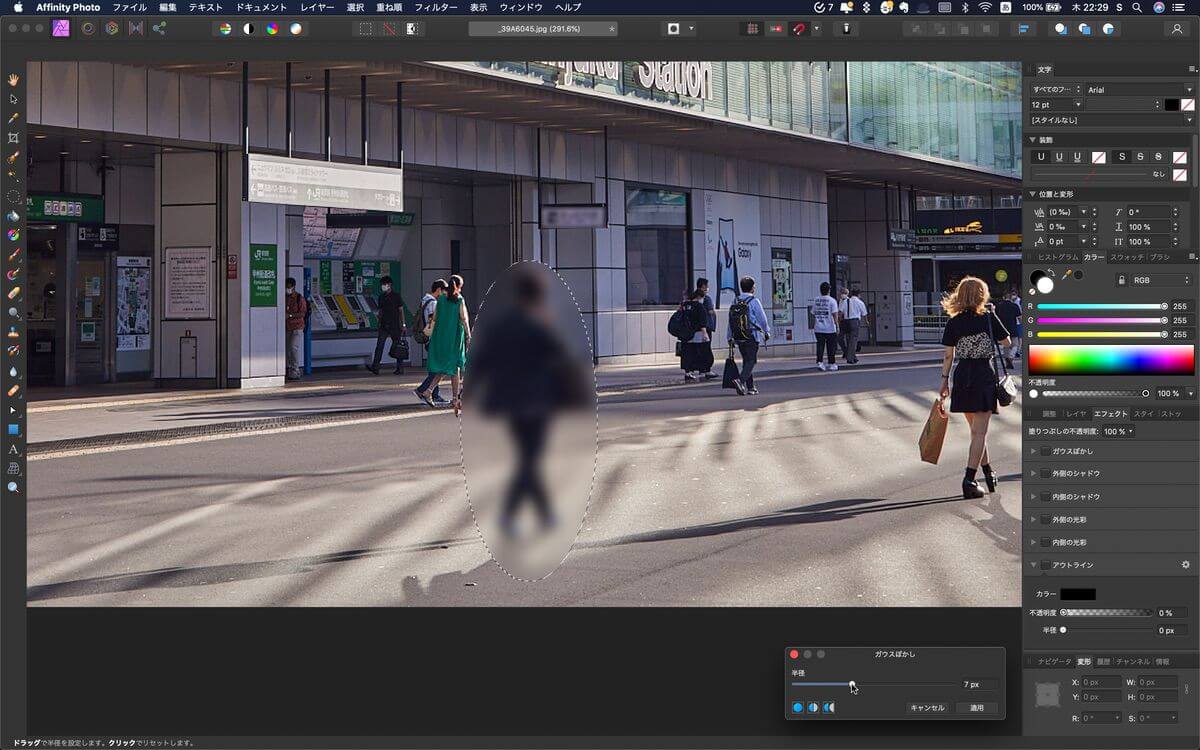
ガウスぼかしのコマンドが表示されます。

ガウスぼかしのコマンドの中の「半径」のスライドの数値をあげることで、モザイク(ぼかし)の強さを大きくできます。

ガウスぼかしのコマンド内のボタンを使うとぼかし量の前後を確認することができるようになります。
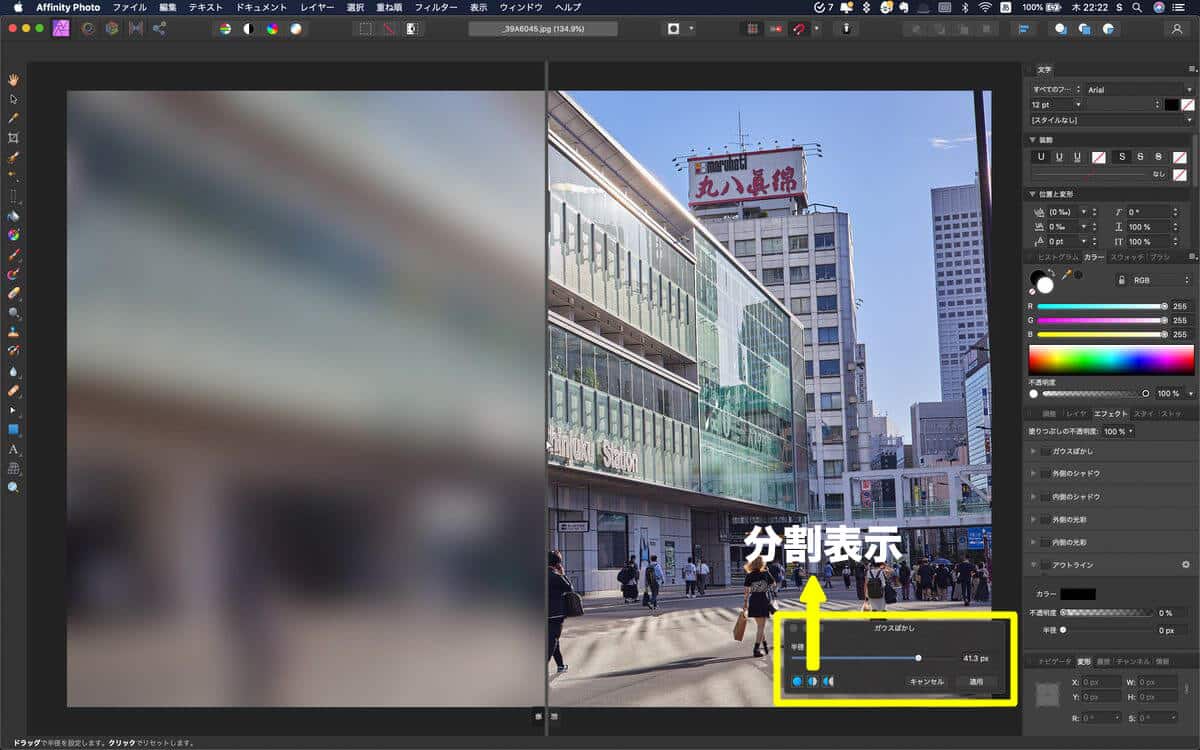
ぼかしの効果の前後を確認する方法には2種類あり、一つ目の方法が「分割表示」です。
分割表示は左右で効果適応前後を表示します。
真ん中の縦線を左右に移動させることで効果の前後の表示領域の幅を変更させることもできます。

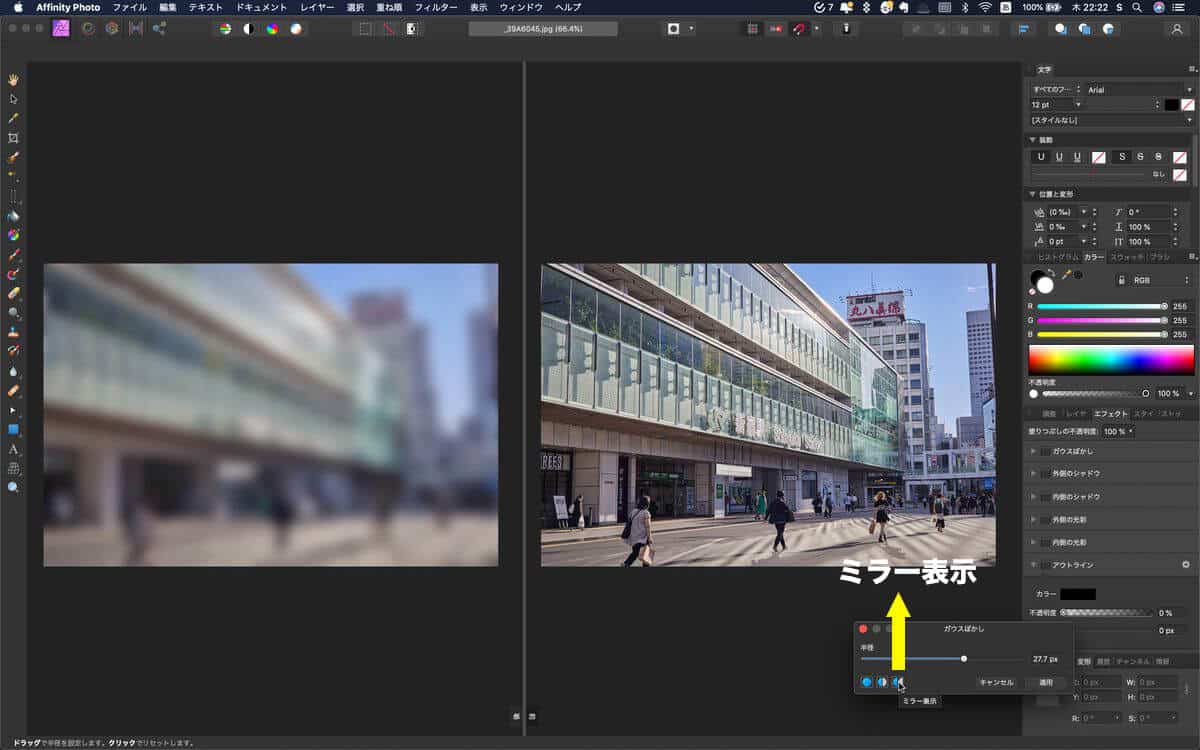
もう一つの表示方法が「ミラー表示」です。
ミラー表示は左右にそれぞれ効果適応前後の画像の全体を表示することができます。

写真の一部にモザイクをかける方法
ここからは写真のなかの一部分を選択して、モザイクをかける方法を紹介していきます。
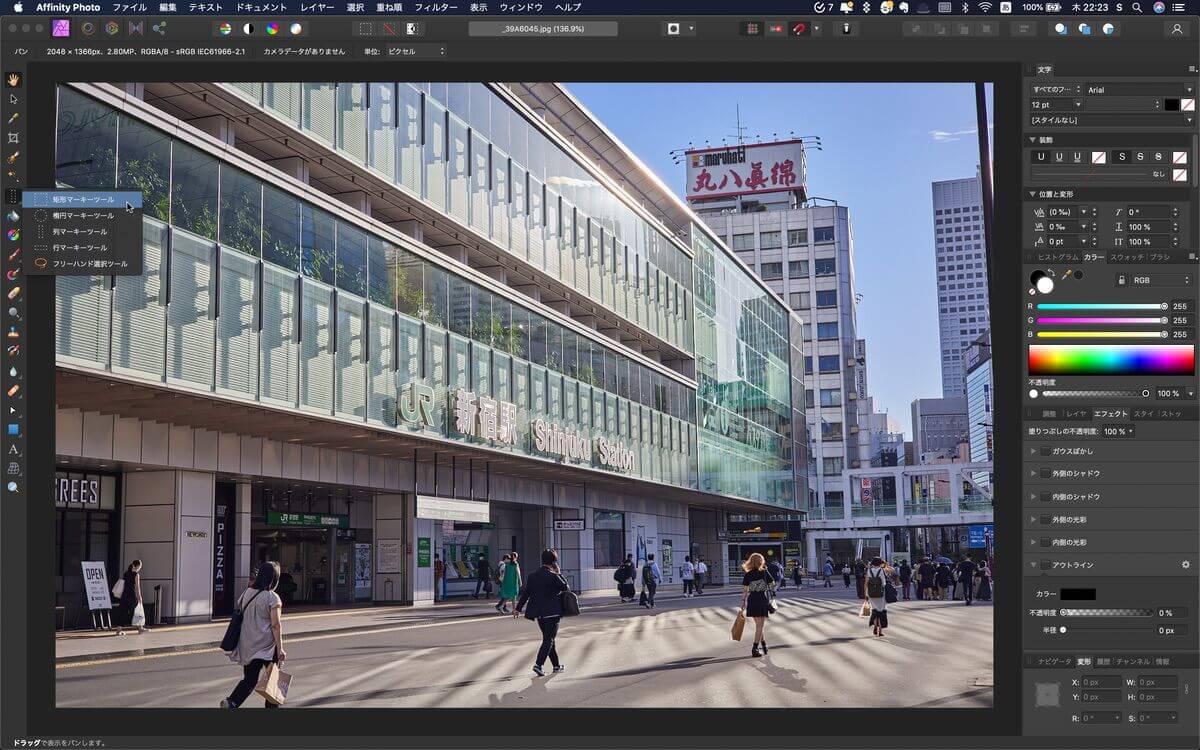
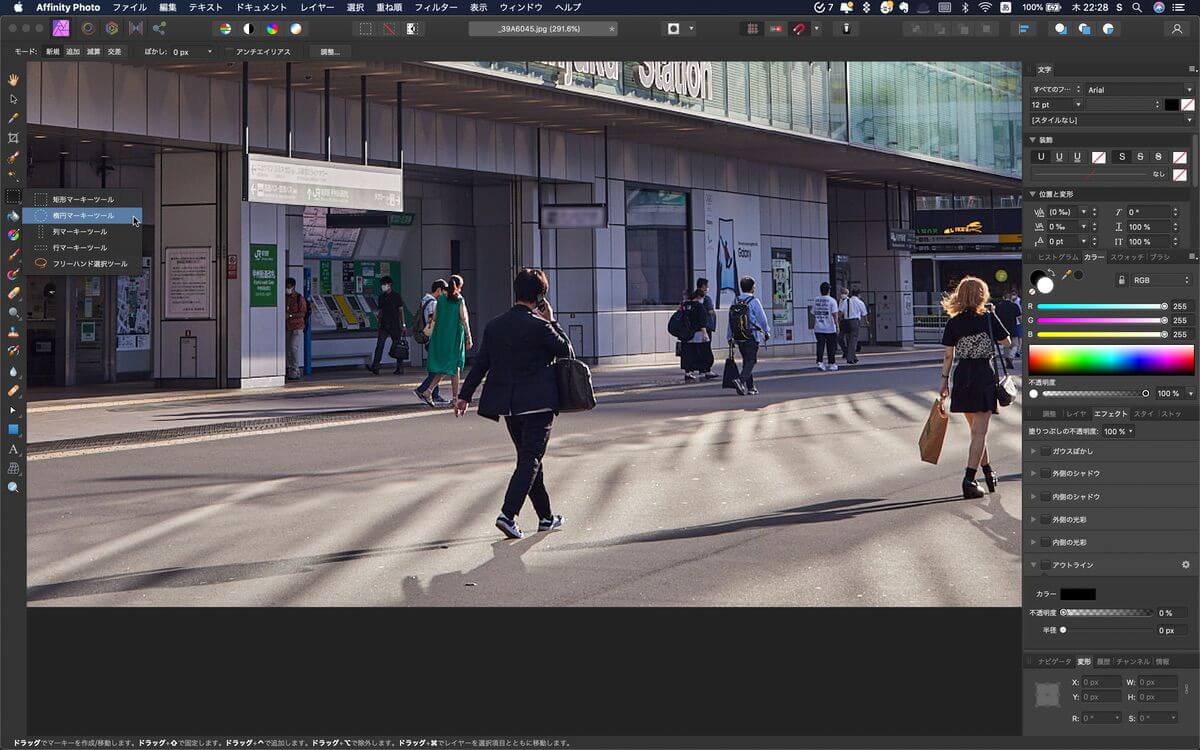
矩形マーキーツール

一つ目が矩形マーキーツールです。
このツールを使用すると長方形の部分をうまく選択することができます。

このようにドラッグすることで長方形のエリアを選択することができます。
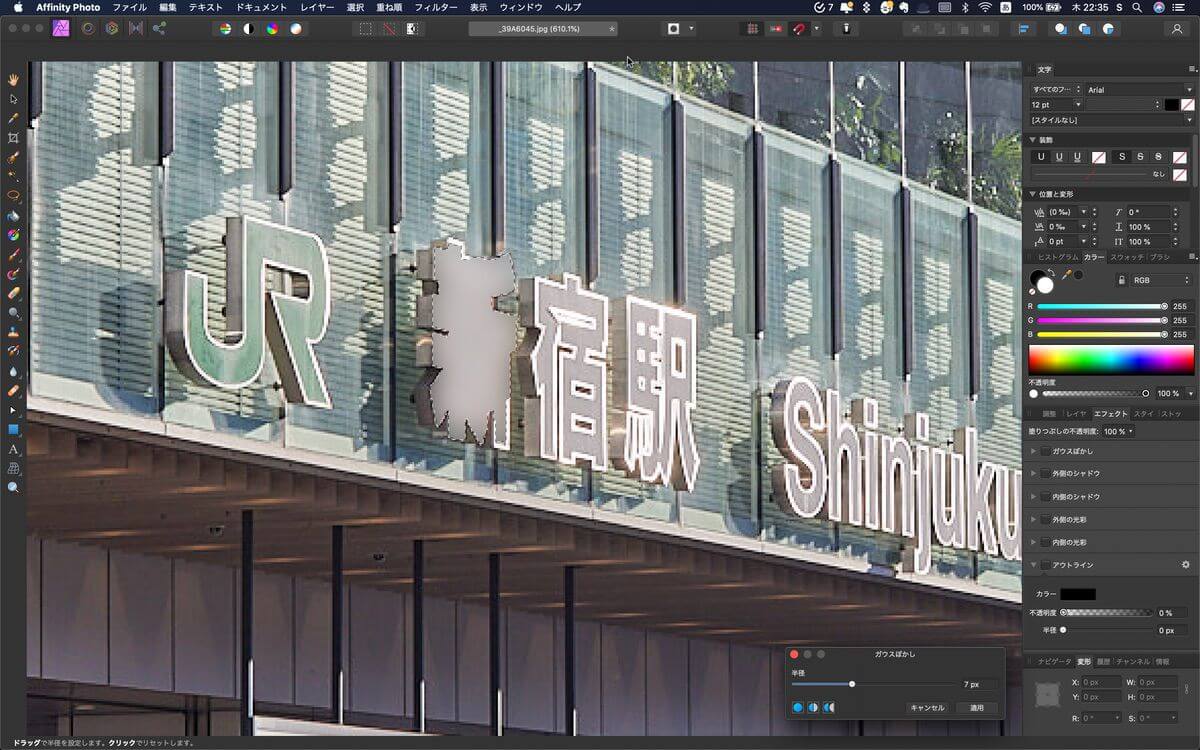
ツールで選択をした後に、先ほどと同様にガウスぼかしを行うことで、選択したエリアにのみモザイクをかけることができます。

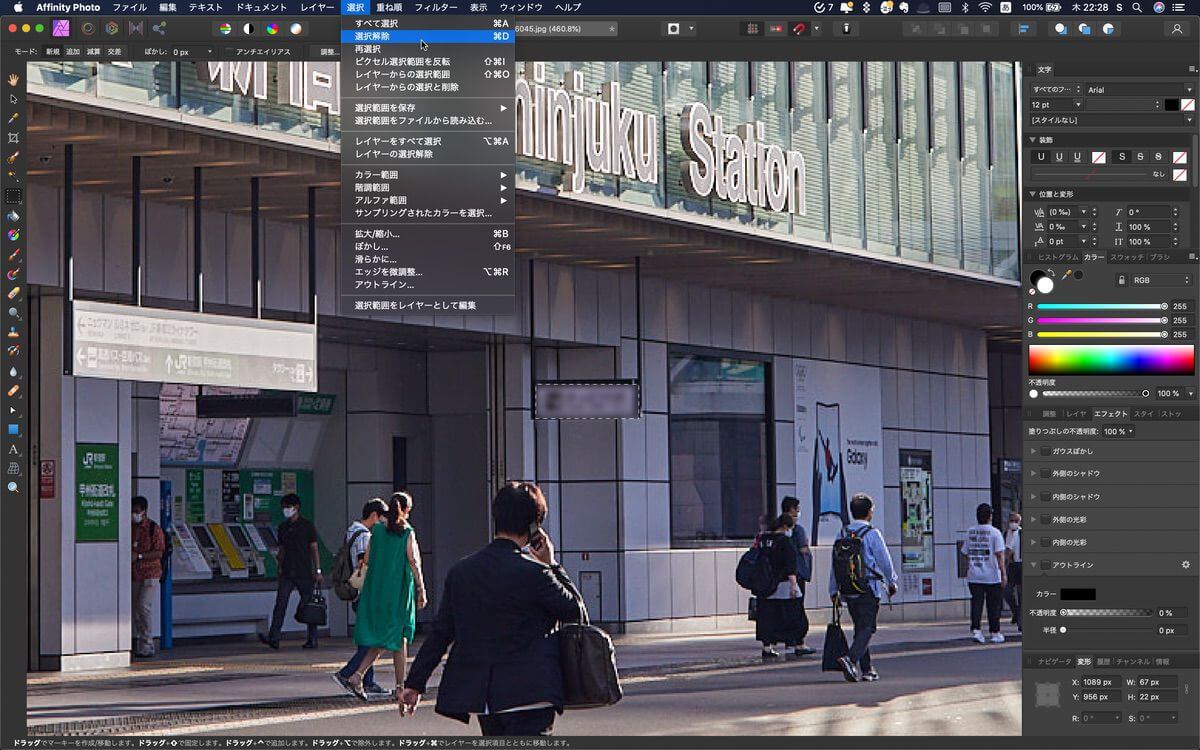
矩形マーキーツールのようなツールで一部分を選択したものを解除するには、「選択」→「選択解除」を行うと選択を解除できます。
ショートカットキーは⌘+Dになります。

楕円マーキーツール
続いては楕円の形で選択をすることができる「楕円マーキーツール」です。

こちらは矩形マーキーツールと同じようにドラッグすることで円形の選択をすることができます。


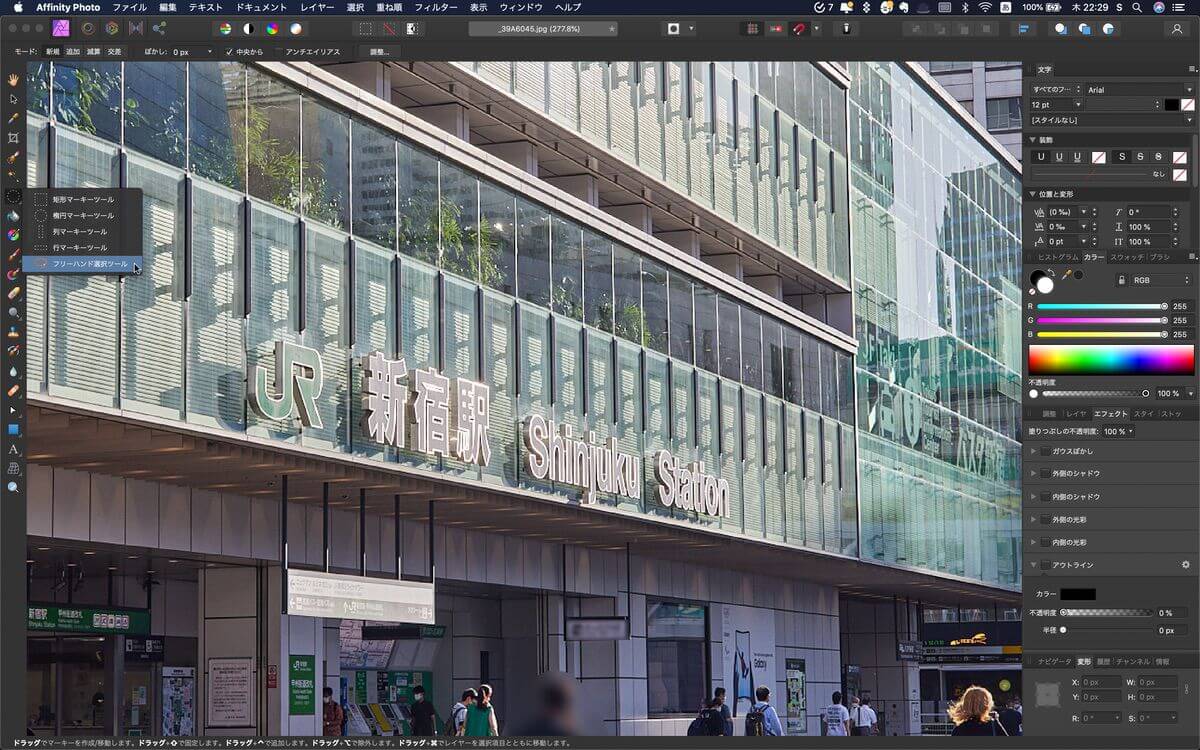
フリーハンド選択ツール
次は「フリーハンド選択ツール」です。
名前の通り、フリーハンドで洗濯をすることができます。
ただしマウス操作だと、フリーハンドできれいに選択するのは難しいです。


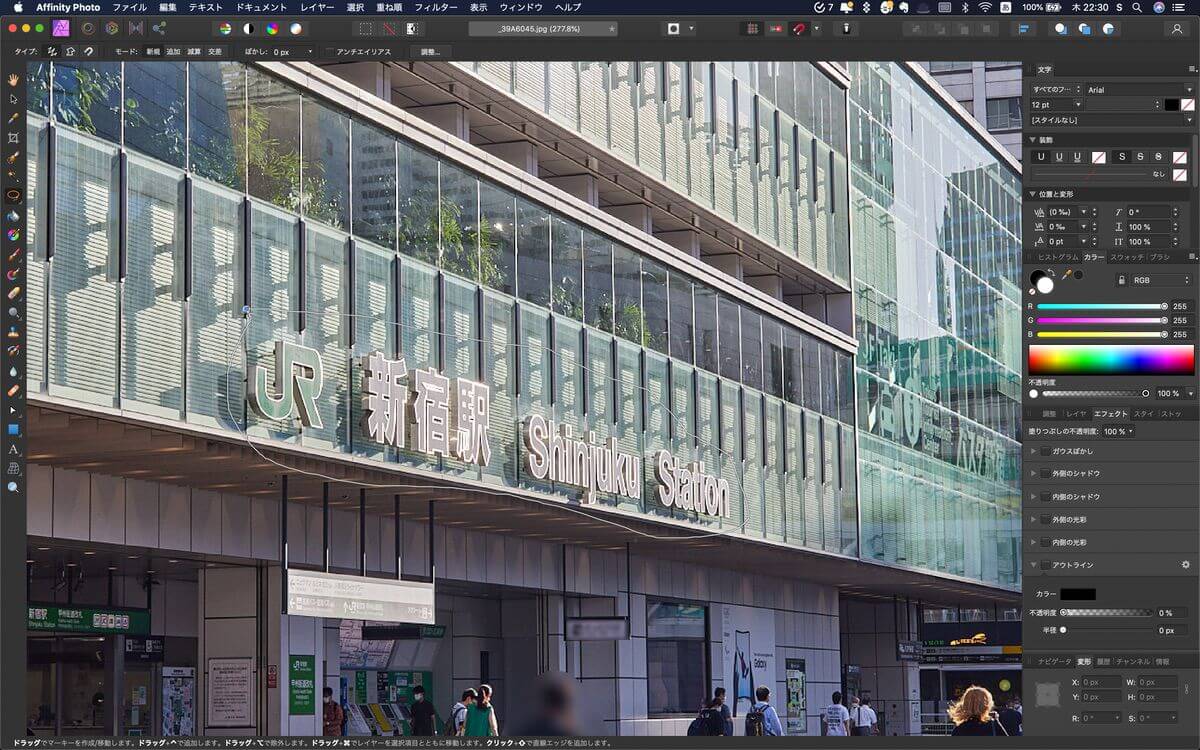
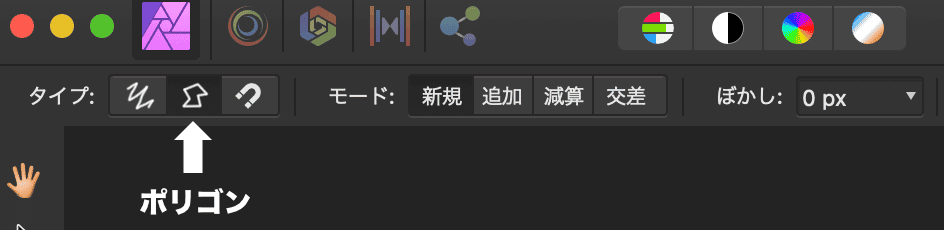
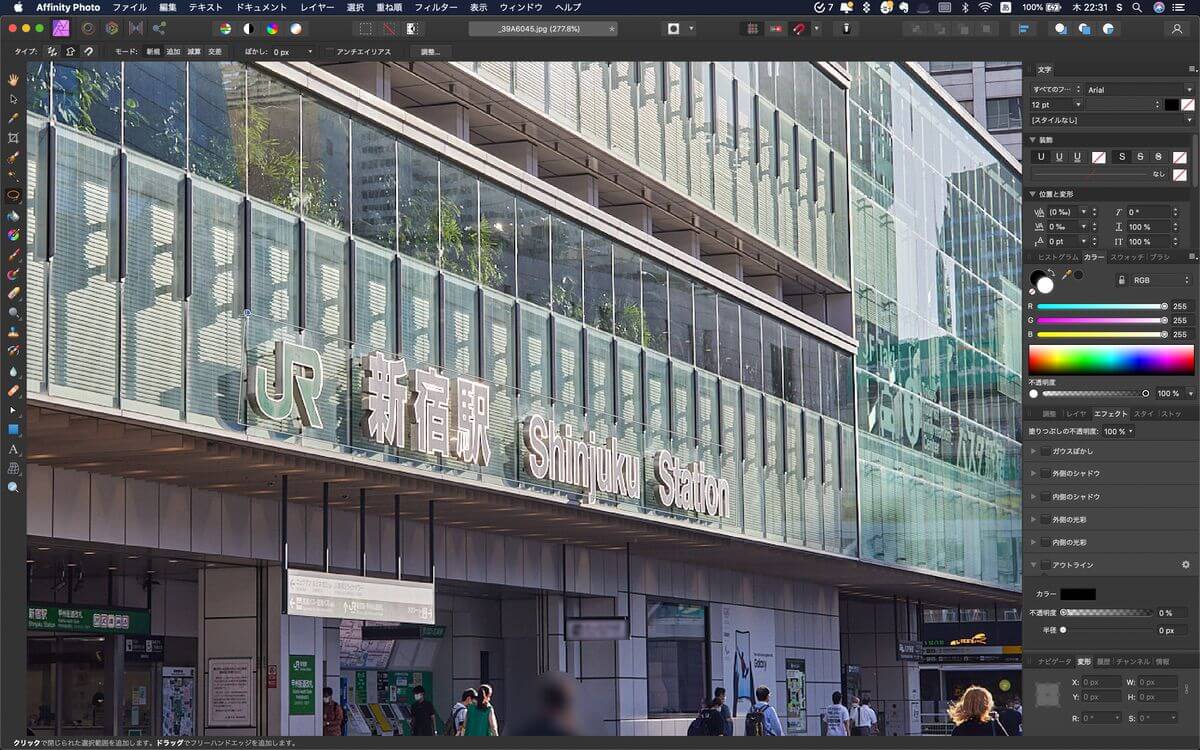
フリーハンド選択ツールで直線で選択したい場合は、フリーハンド選択ツールを選択した上で、左上の「ポリゴン」を選びます。

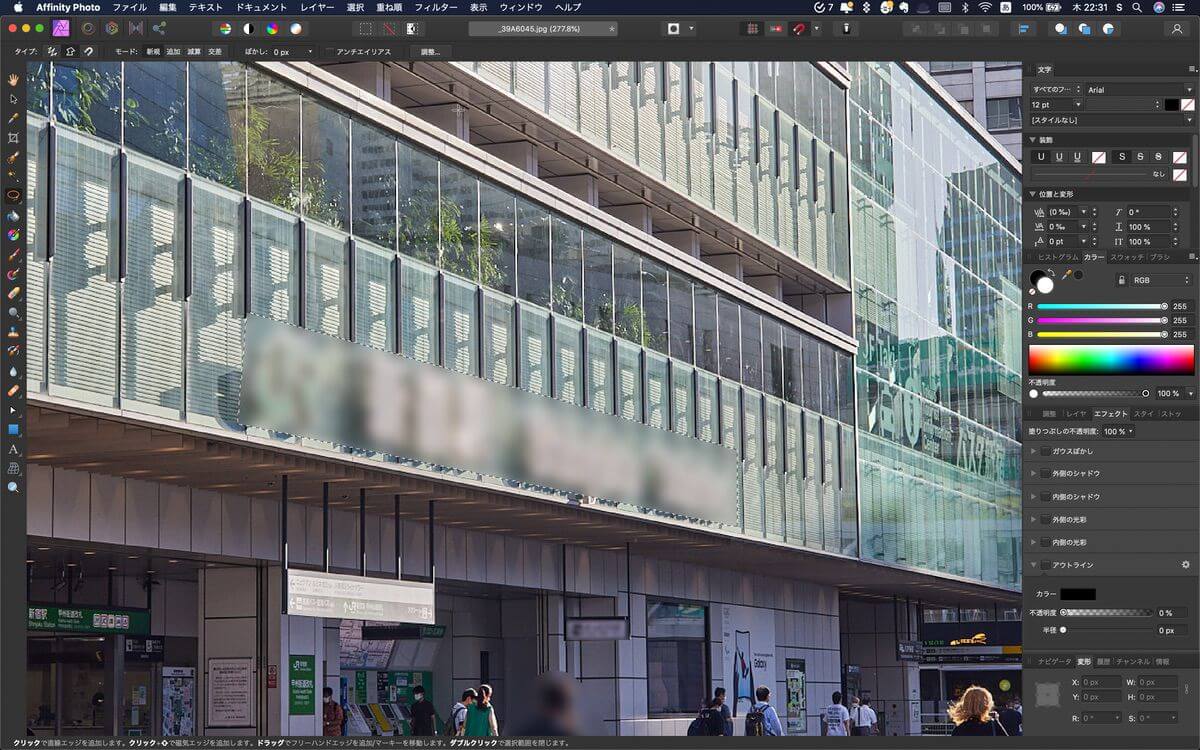
このポリゴンにした状態で選択したい範囲をクリックで選択すると、直線で選択が可能です。

こういった斜めの四角形などを選択する際に便利です。

ポリゴンの横にあるのが、「磁気」という項目になります。

この磁気を選択した状態にすると、自動的に境界を認識して縁取りをしてくれます。


選択ブラシツール
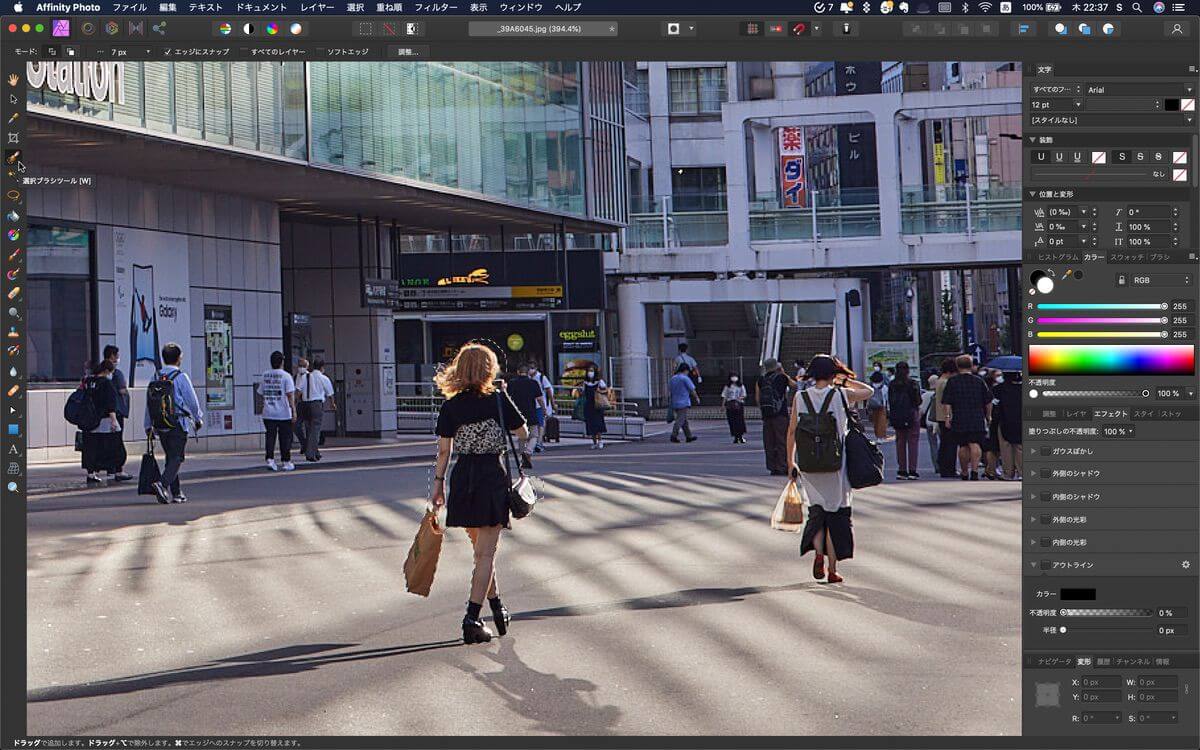
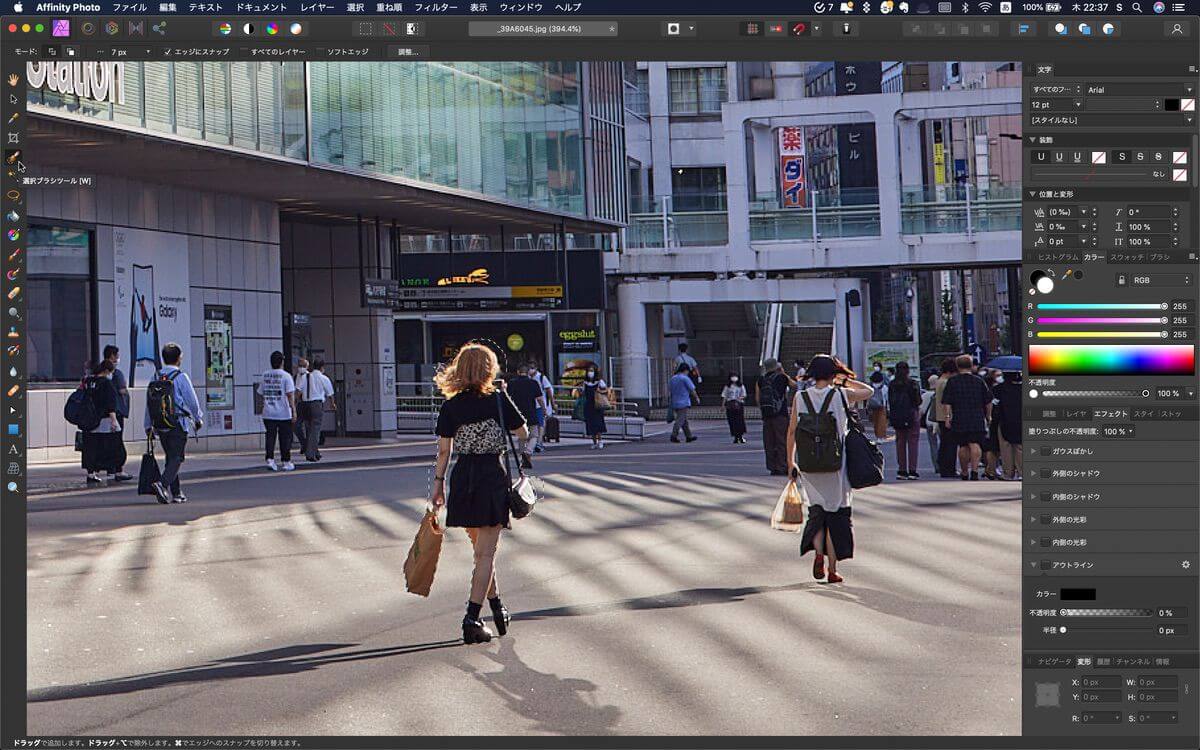
最後は「選択ブラシツール」です。
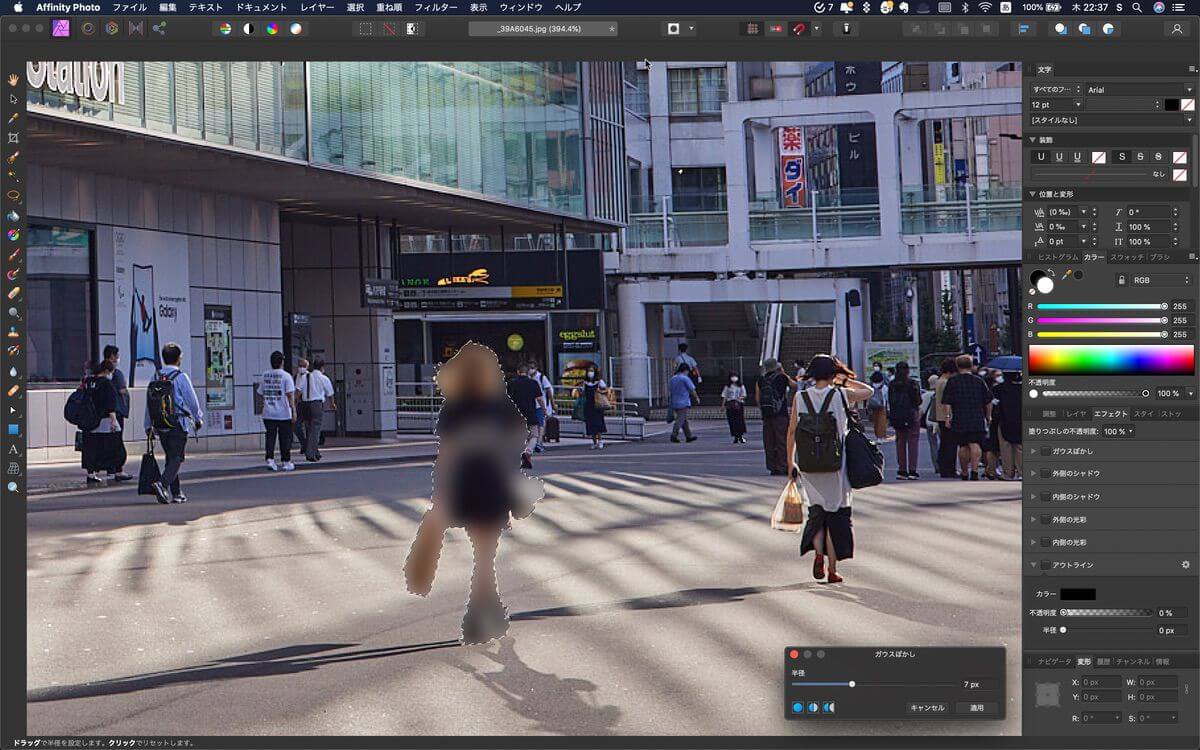
こちらはひとの形などを自動的に認識してくれる非常に便利なツールです。
人型を切り取る際などにも使用します。

ブラシを選択し、領域をなぞっていくだけで自動的に認識してくれます。


まとめ
今回はAffinity Photoをつかって写真にモザイクをかける方法を紹介しました。
個人情報を隠したりだとかしたいときに使えるテクニックで、私は結構よく使っています。
いろいろな選択ツールもあるので用途に合わせて使い分けてください。
この記事がお役に立てば嬉しいです。